Wireframe
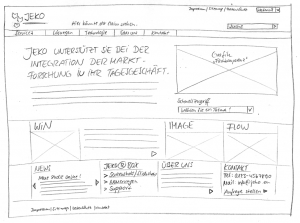
Unter dem Begriff Wireframe (eng. Drahtgerüst) versteht man die schemenhafte Darstellung einer Benutzeroberfläche von einem Programm oder einer Website. Gerade im Bereich der Webentwicklung bietet sich diese Methode sehr gut an, da sie eine erste schnelle Vorschau über das Projekt ermöglicht. Bei einem Wireframe sollen einzelne Seitenelemente (Navigation, header, footer …) zunächst nur skizzenhaft dargestellt werden, um so eine Vorstellung von der späteren Website zu bekommen. Hierbei geht es nicht darum, ein Design für die Website festzulegen, sondern lediglich um die Positionierung und Ausrichtung der Seitenelemente. Auch beim Entwurf eines Onlineshops bietet sich diese Methode an, um Fehlplanungen zu vermeiden.
Prototyping
Der Begriff Prototyping kommt aus der Softwareentwicklung und beschreibt den Prozess zur Herstellung eines Prototypen. Diese Vorab-Software hat schon fertige Funktionen des Endproduktes und sollte in der Regel keine größeren Fehler mehr aufweisen. Gerade bei einer Software für eine breite Benutzergemeinschaft bietet sich das Prototyping an, da hier zunächst alle wesentlichen Eigenschaften und Funktionen der Software getestet werden können. Die Testergebnisse dienen zur Vorbereitung des Endproduktes.
Tools
Such man im Internet nach Wireframe – oder Prototyping -Tools, wird man mit einer Vielzahl verschiedener Anbieter und Produkten konfrontiert. Dabei unterscheiden sich die meisten nur in Kleinigkeiten. Für einfache Wireframes reichen oft schon kostenlose Tools, die für jedermann zugänglich sind. Cacoo ist eine solche Plattform im Internet, bei der man sich sofort anmelden und dann mit wenigen Klicks schon einen einfachen Wireframe erstellen kann. Es bietet zudem noch die Möglichkeit, Benutzerkonten festzulegen, wodurch mehrere Personen an einem Projekt arbeiten können. Sehr populär ist auch das Tool Balsamiq, weil es äußerst einfach bedient werden kann. Das Einfügen von Elementen erfolgt schnell per Drag- and-Drop über eine komfortable Auswahlliste. Zudem sehen die Elemente aus als wären sie handgezeichnet. Leider ist die Software nicht kostenlos und wird zurzeit für 79,-$ angeboten.
Will man jedoch mehr als nur einen einfachen Wireframe erstellen, muss man schon etwas tiefer in die Tasche greifen. Z.B. ermöglicht die Software Axure, grafische Elemente mit Funktionen auszustatten sowie Prototypen zu entwerfen. Hierbei werden die einzelnen Bereiche, wie etwa die Navigation, mit einem HTML Text versehen, so dass der Benutzer in verschiedenen Seiten blättern kann. Je nach Betriebssystem kostet die Software zwischen 289$-589$. Auch mit Pidoco können Prototypen einer Website erstellt werden. Zudem hat man die Möglichkeit, den Entwurf von anderen Mitgliedern im Netz bearbeiten zu lassen. So können dann noch Funktionen erweitert oder verbessert werden. Im Gegensatz zu Acure kostet Pidoco eine monatliche Lizenzgebühr, die zwischen $9-$59 liegt.
Nach alledem sollte man sich genau überlegen, ob die Funktionsvielfalt der anspruchsvolleren Tools wirklich benötigt wird. Für viele einfache Aufgaben jedenfalls sind die kostenlosen Tools völlig ausreichend.
Quellen:
http://www.creativebloq.com/wireframes/top-wireframing-tools-11121302
https://pidoco.com/de/lp/wireframe-tool
http://de.wikipedia.org/wiki/Wireframe
http://de.wikipedia.org/wiki/Prototyping_(Softwareentwicklung)
http://www.adaptivepath.com/ideas/rapid-prototyping-tools-revisited
http://t3n.de/magazin/funf-mockup-tools-kurz-vorgestellt-wireframes-erstellen-224089/