Search UI – Die Rettung auf einer Suchergebnisseite! Tausende Treffer bei der Suche nach einer blauen Jeans, oder gerade einmal zwei Ergebnisse für ein grün gepunktetes Teeservies. Sowohl hohe als auch geringe Suchergebnismengen können zu Conversion-Killern in einem Online-Shop werden. Unterschiedliche Features können dabei helfen, die Relevanz der Suchergebnisse durch Reduzierung oder Erweiterung der Treffer zu steigern. Folgender Artikel zeigt unterschiedliche Search UI-Lösungsansätze für die Anpassung der Suchergebnisse in der E-Commerce-Landschaft.
Was ist eigentlich Search UI und welche Rolle übernimmt sie in Online-Shops?
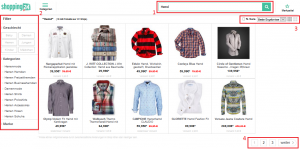
Das Search User Interface (Search UI) ist ein Teil des User Interface Designs, das sich ausführlich mit der Interaktion eines Nutzers und einem System beschäftigt. Dabei stellt das Search UI die Schnittstelle zwischen Nutzern und einem Suchsystem dar.[1] Im E-Commerce kann die Produktsuche als Suchsystem bezeichnet werden. Ziel der Produktsuche ist es, dem Nutzer passende Produkte und Informationen zu einer Suchanfrage anzuzeigen. Dafür setzen Online-Shops Bedienungselemente, auch Features genannt, auf ihren Ergebnisseiten ein. Dadurch sind neben den gefundenen Produkten auch weitere Filter- und Navigations-Elemente auf der Suchergebnisseite abgebildet. Diese sollen die Suchenden bei der Zusammenstellung einer relevanten Menge an Ergebnissen unterstützen.[2] Folgende Abbildung zeigt typische Elemente eines Search User Interface am Beispiel von shopping24.
- Eingabefeld (1)
- Filter (2)
- Sortierfunktion (3)
- Ansichtsauswahl (3)
- Seitennavigation (4)

Gerade für Online-Shops mit einem großen Sortiment spielt die interne Suche und weiterführende Navigation eine wichtige Rolle, wenn es um den Verkauf von Produkten geht. Sobald ein Online-Shop mehrere Tausend Produkte im Sortiment hat, kann der Besucher schnell den Überblick verlieren. Bei einer unüberschaubaren Anzahl an Suchtreffern kann es zu einer Überforderung der Nutzer kommen und schlimmstenfalls zum Verlassen des Shops führen. An diesem Punkt müssen Features zur Reduzierung der Ergebnismenge eingesetzt werden.
Bei zu geringen Ergebnismengen besteht die Gefahr der Unzufriedenheit, da die Produktauswahl ggf. nicht den Erwartungen entspricht. Oftmals sind zu spezifische Suchen (Longtail-Anfragen) der Grund hierfür.[3] Geeignete Features, die zur sinnvollen Erweiterung der Suchergebnisse beitragen, können bei der Produktsuche unterstützen und zu einer Erhöhung der Conversion Rate führen.
Welche Search UI Features werden am Markt eingesetzt?
In Zusammenarbeit mit shopping24 wurden Lösungsansätze zu unterschiedlich großen Ergebnismengen betrachtet, welche perspektivisch auch auf dem Shopping-Portal eingesetzt werden können. Dabei wurden sowohl Features auf shopping24, als auch bei Wettbewerbern und weiteren großen Playern analysiert.
Search UI Features für große Ergebnismengen
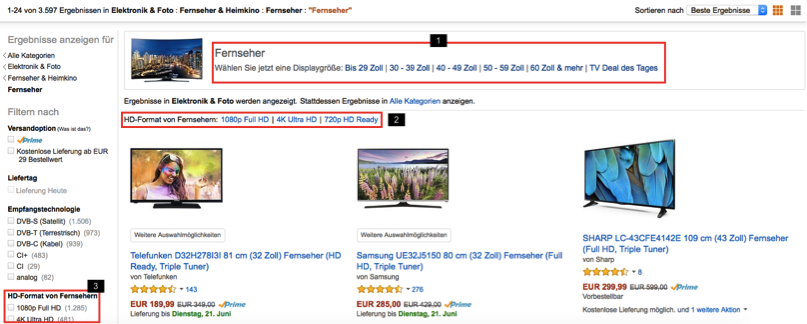
Horizontale Filter: Amazon.de gilt als größte Produktsuchmaschine der Welt und zählt zu den Shops, dessen Seiten hinsichtlich der Conversion Rate weitestgehend als optimiert gelten. Amazon setzt auf der Produktliste (in diesem Beispiel “Fernseher”) eine vertikal positionierte Facettennavigation am linken Seitenrand ein. Über dem ersten Produkt sieht man zwei Linkleisten, welche den Nutzern eine Einschränkung auf eine tiefere Facette ermöglichen.

Auffällig hierbei ist die Wiederholung der Filter in der Facettennavigation (Nr. 1 & 3). Nach dem Einstieg in die Facettennavigation über die Bildschirmdiagonale, wird den Nutzern an derselben Stelle eine Einschränkung bezgl. der Displaytechnologie angeboten. Dies spricht dafür, dass es sich bei diesen Angaben um Informationen handelt, nach denen Nutzer bei ihrer Suche häufig unterscheiden und dienen damit der relevanten Einschränkung vorhandener Ergebnisse.
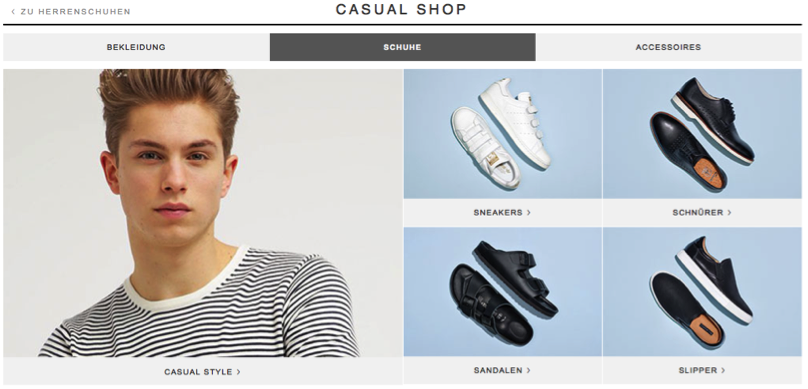
Kategorieteaser: Das Berliner Unternehmen Zalando, welches in Deutschland gerade im Fashionbereich als sehr innovativ gilt, unterscheidet bei der Sucheergebnisseite zwischen der Landingpage einer internen Suche und der Kategorieeinstiegsseite über die Hauptnavigation. Betrachtet man die Kategorieeinstiegsseiten, so fallen im oberen Abschnitt Teaser auf. Mit denen können Nutzer in eine tiefere Ebene der Produktkategorie navigieren. Obwohl im unteren Bereich Produkte angezeigt werden, liegt der Fokus bei diesen Seiten auf den Teasern.

Die Abbildung zeigt die Teaser der Kategorie „Casual“ nachdem zuvor von der Übersichtsseite „Herrenschuhe“ auf den entsprechenden Teaser geklickt wurde. Die Bilder helfen den Nutzern ein besseres Verständnis für die einzelnen Produktarten zu bekommen und nehmen gleichzeitig eine Einschränkung hinsichtlich relevanter Unterkategorien vor.
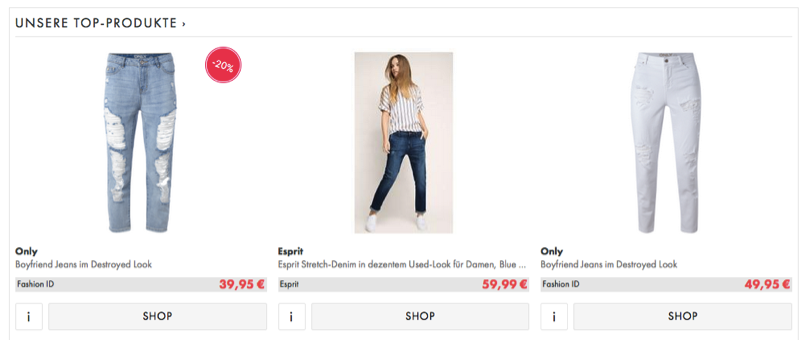
Top-Produkte-Box: Ein interessantes Feature, welches beispielsweise von stylelounge.de angeboten wird, ist die Abgrenzung von Top-Produkten innerhalb einer Kategorie.

Beliebte Produkte werden von den anderen Produkten optisch abgegrenzt und suggerieren, dass sie in der jeweiligen Kategorie als besonders interessant gelten. Dies vermittelt den Nutzern eine Relevanz und kann dadurch zu einer Verbesserung der Conversion Rate führen. Top-Produkte werden inzwischen in vielen Online-Shops eingesetzt und werden von vielen Nutzern auch als Empfehlungen wahrgenommen.
Search UI Features bei kleinen Ergebnismengen
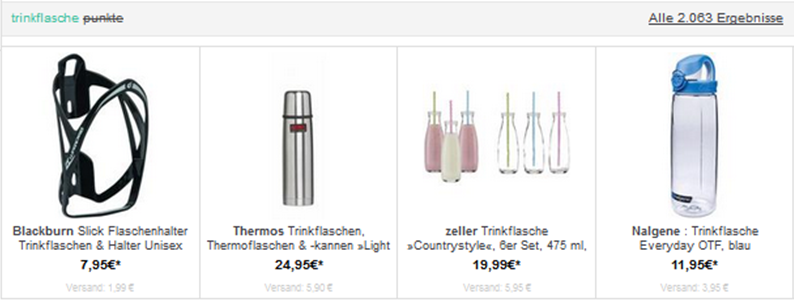
Kürzung der Suchanfrage: Auf shopping24.de werden einzelne Teile der Suchanfrage gestrichen, um die Suchergebnismenge zu vergrößern. Hierbei werden vor allem Produktsuchen im Longtail-Bereich auf eine geringere Anzahl an Suchwörtern gekürzt. Dadurch werden mit großer Wahrscheinlichkeit weitere Produkte angezeigt, die nach wie vor zur Suche der Nutzer passen, auch wenn die Kriterien nicht mehr vollständig der eigentlichen Suche entsprechen. Die Suchanfragen, die sich dadurch ergeben, werden unterhalb der eigentlichen Suchtreffer dargestellt.

Verwandte Suchen: Zusätzlich zu den Suchergebnissen werden den Nutzern auf shopping24.de verwandte Suchen angezeigt, die ebenfalls interessant sein könnten. Die verwandten Suchen ergeben sich aus der eigentlichen Suchanfrage und stehen in einem logischen Zusammenhang.

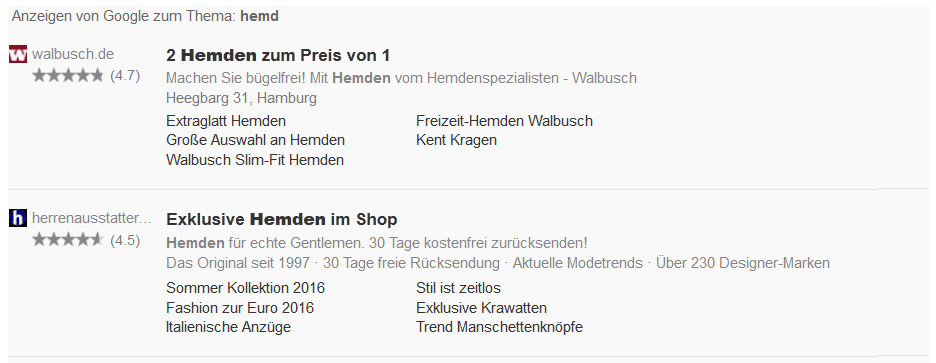
Google Anzeigen: Am unteren Ende der Seite von shopping24.de bekommen die Nutzer Google Anzeigen zu ihrer Suchanfrage angezeigt. Auf der Suche nach Produkten können diese Anzeigen äußerst interessant sein, da sie theoretisch die Suche auf unterschiedliche Portale ausbreiten. Dieses Modell ist besonders für Betreiber von Websites interessant, die Traffic an Partnershops o.ä. weiterleiten, da sie sich diese „portalübergreifenden Suchen“ gut bezahlen lassen.

Suchvorschläge / Synonyme am Suchfeld: Idealo bietet dem Besucher die Möglichkeit weitere Produkte zu finden, indem Synonyme zu der eingegebenen Suchanfrage und sinngemäß veränderte Suchanfragen neben dem Suchfeld eingeblendet werden.

Nach Klick auf einen der angegebenen Vorschläge erhält der Besucher weitere Suchergebnisse, die der ursprünglichen Suchanfrage ähneln. Die Wahrscheinlichkeit, dass der Besucher ein gewünschtes Produkt findet, kann somit deutlich erhöht werden.
Kategorieeinstieg oberhalb der Suchergebnisse: Jedes Produkt aus dem Produktkatalog ist einer bestimmten Kategorie aus dem Kategoriebaum zugeordnet. Diese Kategorien wiederum sind nach bestimmten Merkmalen in Kategorien der nächst höheren Ebene zugeordnet. Billiger.de zeigt die Kategorie, der die Suchergebnisse zugeordnet werden können. Auf diese Weise kann der Nutzer weitere ähnliche Produkte aus dieser Kategorie finden.

Fazit
Alle vorgestellten Features haben Potenzial dem Nutzer eine verbesserte Interaktion mit den Suchergebnissen zu geben und die Relevanz der Suchergebnisse zu erhöhen. Neben allen Features darf jedoch nicht vergessen werden, dass der Fokus auf den Suchergebnissen liegen sollte. Wenn dem Nutzer direkt die relevantesten Ergebnisse angezeigt werden sind keine weiteren Features von Nöten.
