Im Rahmen des „Seminar E-Commerce“ im Wintersemester 2014/2015 beschäftigt sich dieser Beitrag mit Methoden zur Weiterentwicklung von E-Commerce Plattformen.
Derzeit agieren Online-Händler auf einem schwierigen Terrain, welches bisher zum Großteil unbekannte Reaktionen erfordert. Zum einen schreitet der Konsolidierungsprozess in dem Markt des interaktiven Handels stets voran. Dies hat zur Folge, dass insbesondere Shops mittlerer Größe mit EBIT-Margen im niedrigen einstelligen Bereich unter immensem Innovationsdruck in Schwierigkeiten geraten.[1]
Zum anderen zeigt der Markt Anzeichen einer beginnenden Stagnation durch rückläufige Umsatzzuwächse auf.[2] Über Letzteres gehen die Meinungen von Experten jedoch auseinander: Der Bundesverband E-Commerce und Versandhandel Deutschland (bevh) korrigiert die eigene Jahresprognose 2014 nach einem schwachen zweiten und dritten Quartal nach unten.[3] Dieser pessimistische Ausblick wird von Prof. Dr. Gerrit Heinemann, Leiter des eWeb Research Center an der Hochschule Niederrhein, angezweifelt. Heinemann bemängelt in einem Interview im November 2011 eine unzureichende Zahlenrecherche des bevh und kritisiert öffentlich die Ergebnisse der Studie.[4]
Unter diesen sich ändernden Umweltfaktoren gestaltet sich ein erfolgreiches Wirtschaften für Online-Händler zu einer zunehmend anspruchsvoller werdenden Aufgabe. So muss die Effektivität der Leistungserbringung erhöht werden und gleichzeitig müssen nachhaltige Effizienzschübe in den Weiterentwicklungsprozessen verwirklicht werden, um die bevorstehenden Aufgaben erfolgreich zu bewältigen.[5]
Argumente für kundenorientierte Methoden (Pull-Ansatz)
Für die derzeitige Phase der Produktivitätssteigerung steht exemplarisch der auch von Amazon verwendete Pull-Ansatz. Im Gegensatz zu dem Push-Ansatz, der mithilfe von hohen Werbebudgets kurzfristige Reichweite aufbaut, setzt der Pull-Ansatz auf den Wachstumstreiber „Customer Experience“.
![Unterschiede zw. Push- und Pull-Ansatz in Bezug auf die Umsatzwirkung und der Zeit. Eigene Darstellung. In Anlehnung an [6]](https://www.webspotting.de/wp-content/uploads/2015/01/Pull_Ansatz1-1102x393.jpg)
Im Folgenden werden daher die zwei Methoden, der „Product Design Sprint“ und das „Site Engineering“, beschrieben, die dem kundenorientierten Ansatz nachkommen.
Der „Product Design Sprint“
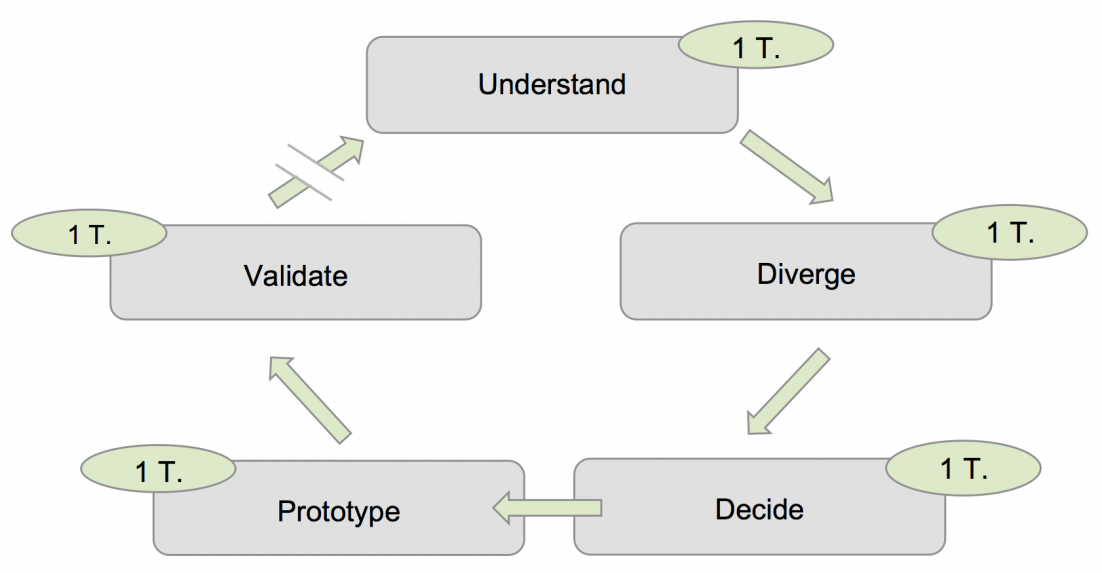
Speziell junge, im innovationsgetriebenen E-Commerce-Markt jedoch ebenso etablierte Unternehmen arbeiten unter dem Druck, ihre Produkte dem Markt schnell und in bestmöglicher Umsetzung zur Verfügung zu stellen. Die Methode des Product Design Sprints (PDS) nutzt einen fünftägigen Plan, um die Entwicklung von Projekten zu neuen Produkten oder Servicedienstleistungen entweder zu initiieren oder bereits laufende Projekte zu beschleunigen.
Ursprünglich wurde der PDS von dem Design Thinking-Ansatz abgeleitet, welcher von der Design- und Innovationsberatung IDEO und dem Institute of Design der Stanford University entworfen wurde.

Durch die Ideengenerierung unter kreativem Zeitdruck sowie aktiver Teamarbeit und der Nutzung von Kundenfeedback in zum Teil unkonventionellen Techniken können messbare Ergebnisse in nur fünf Tagen erzielt werden. Neben der Initialisierung von z.B. Funktionen kann die Methode ebenso als iterativer Prozess angewandt werden, um bereits bestehende Funktionen weiter zu entwickeln. (s. Abb. oben)
In der nachfolgenden Abbildung sind beispielhaft einige erarbeitete Ergebnisse von Techniken im Rahmen des Sprints dargestellt.

Als kritischer Faktor ist die Notwendigkeit der vollkommenen Konzentration aller Projektbeteiligten an den fünf Tagen herauszustellen. Sowohl organisatorische Themen alltägliche Aufgaben als auch weitere Störfaktoren sollten weitestgehend ausgeblendet werden, um ein bestmögliches Ergebnis zu erzielen. Diese Voraussetzungen sind in der Praxis jedoch nur schwer zu arrangieren. Daher ist es elementar, dass die Geschäftsführung oder entsprechende Mitarbeiter mit Entscheidungskompetenzen vollständig hinter der Methode und der jeweiligen Thematik stehen. Ohne deren Legitimation besteht die Gefahr, dass dem Vorhaben nicht ausreichend Aufmerksamkeit zugesprochen wird, wodurch das Ergebnis empfindlich beeinträchtigt werden kann.
Die detaillieren Schritt-für-Schritt-Anleitungen für jeden Tag einzeln können auf dem Google Ventures-Blog nachgelesen werden.[7]
Das „Site Engineering“
Der inhaltliche Fokus der Site Engineering-Methode liegt auf Maßnahmen zur Verbesserung der CR über die gesamte E-Commerce Plattform. Lediglich der Bereich des Procurements, also der Einkaufs- und Beschaffungslogistik, liegt nicht im primären Fokus.
Ähnlich dem PDS eignet sich die Methode demnach insbesondere für Fragestellungen direkt am Customer-Touchpoint, für die keine Best-Practice-Lösungsansätze vorliegen. In Abgrenzung zum PDS ist das Site Engineering als eine ausgeprägte analytische Methode aufzufassen. Zur bestmöglichen Anwendung wird eine gute Datenlage über die Geschäftsprozesse und deren Teilschritte benötigt.
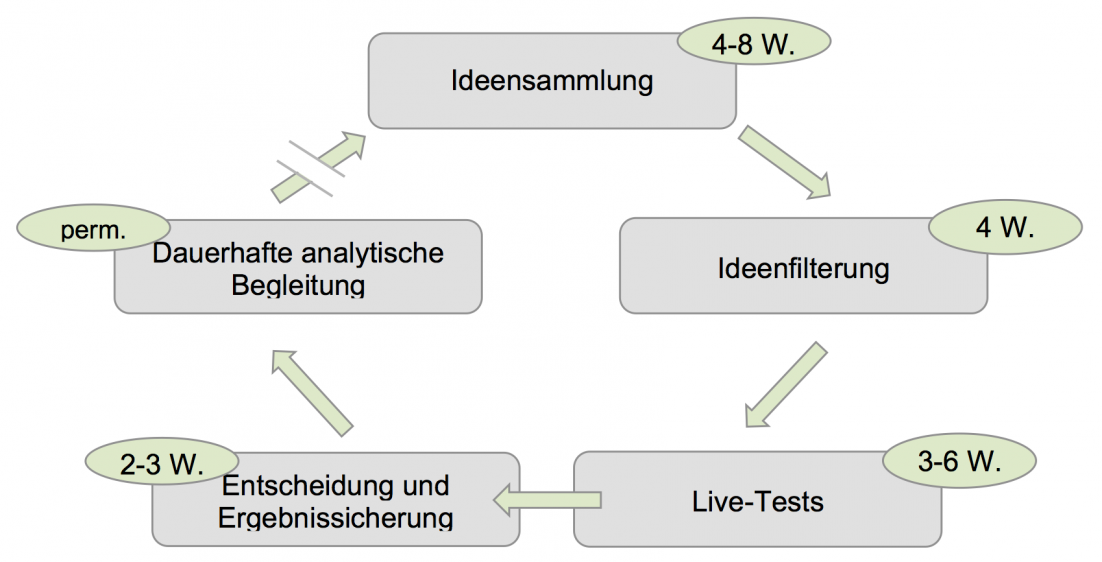
Aufgrund der datenintensiven Planungsphasen, einer verhältnismäßig langen Umsetzungsdauer von mindestens 21 Wochen – ohne Umsetzung der Lösungsvarianten – und den damit verbundenen Kosten ist eine Durchführung der Methode in kleinen Unternehmen mit möglichst kurzen (Weiter-)Entwicklungszyklen fragwürdig. In der folgenden Abbildung sind die einzelnen Phasen der Site Engineering-Methode mit den jeweiligen Umsetzungszeiträumen als iterativer Prozess dargestellt.

Zudem setzt der Live-Test eine bereits vorhandene E-Commerce Plattform voraus, die zudem über ausreichend Traffic verfügen muss, um signifikante Unterschiede erkennen lassen zu können.
Auf größeren, höherfrequenten E-Commerce Plattformen mit weitreichenden Web Analytics-Daten lassen sich mit dieser Methode jedoch bereits vor der kostenintensiven finalen Umsetzung einer Idee fundierte Aussagen über den Erfolg bzw. Misserfolg treffen.
Weiterhin lassen sich durch die Ergebnissicherung nach jedem Site Engineering-Umsetzungsprozess Learnings ziehen, anhand derer zukünftige Arbeitspakete effizienter bearbeitet werden können. Dies können zum Beispiel Lösungsvarianten für zuvor bereits durchlaufene Teilschritte eines Shop-Prozesses sein oder die Wahl eines geeigneten Testing-Verfahrens.[8]
Was kann ohne eine kundenorientierte Ausrichtung passieren?
Häufig befinden sich gerade kleinere Plattformen in der Situation, dass die „impliziten Codes“ ihrer Kunden nicht vollständig bekannt sind. Infolgedessen werden vollständige Frontend-Relaunches entwickelt, welche den Autopiloten, also die unterbewussten Prozesse der Kunden, in eine andere Richtung lenken, als es vor dem Relaunch der Fall war.
Als Beispiel für den beschriebenen Fall kann der Relaunch des Online-Shops Baby-Walz.de im Jahr 2011 herangezogen werden. Vor dem Relaunch rief das dargestellte Design (linke Darstellung) durch die bunte Gestaltung bei den Kunden einen vorwiegend jungen und günstigen Eindruck hervor.
![Startseite des Shops vor dem Relaunch[10]](https://www.webspotting.de/wp-content/uploads/2015/01/Bildschirmfoto-2015-01-05-um-22.14.00-300x183.png)
![Startseite des Shops nach dem Relaunch[11]](https://www.webspotting.de/wp-content/uploads/2015/01/Bildschirmfoto-2015-01-05-um-22.14.11-300x186.png)
Nach der neuen Gestaltung (rechte Darstellung) des Online-Shops wirkte dieser mit großen Weißräumen in einem klaren Design und einer abgestimmten Farbsprache deutlich aufgeräumter. Im Umkehrschluss ließen die Änderungen den Auftritt teurer erscheinen, wodurch Kundengruppen abgeschreckt wurden und der Relaunch in negativen Resultaten mündete.[11]
Auswahl eines geeigneten Testing-Verfahrens
In dem Entscheidungsprozess für ein geeignetes Testing-Verfahrens ist zu berücksichtigen, dass bei A/B-Verfahren die Vielfalt der zu testenden Lösungen beschränkt ist. Demnach sollte dieses Verfahren gewählt werden, wenn die zu testenden Inhalte ein gewisses Maß an Divergenz aufweisen. Die Wahrscheinlichkeit, die optimale Lösungsvariante zu erhalten, ist dabei jedoch eher gering.
Das multivariate Verfahren hingegen bringt die Herausforderung mit sich, dass die Unterschiedlichkeit mit der Anzahl der Lösungsvarianten stark abnimmt. Daraus folgt, dass, um signifikante Unterschiede zu erzielen, eine gravierend höhere Anzahl von Testern bzw. längere Testzeiträume benötigt werden. In der Praxis stehen jedoch speziell kleinere bis mittelgroße Online-Shops vor der Herausforderung, nicht ausreichend Traffic für die zu testenden Inhalte generieren zu können.
Liegt das Ziel der Optimierung dagegen in der Erstellung eines Tests zur Verbesserung einer Micro-CR in einem Prozess-Teilschritt, ist aufgrund der meist höheren Anzahl von Lösungsvarianten das multivariate Verfahren unumgänglich.[12]
Methoden verleihen dem Weiterentwicklungsprozess Struktur
Der Mehrwert beider Methoden liegt in dem definierten Vorgehen, das dem gesamten Weiterentwicklungsprozess Struktur gibt. Mithilfe dieser Strukturen und einem dazu parallelen iterativen Vorgehen kann der Umsetzungsprozess für die Entwicklung von Optimierungen langfristig bedeutend verbessert werden.
In zukünftigen Weiterentwicklungsprozessen werden für eine hohe Erfolgswahrscheinlichkeit der Ideen neben den Bewegungs- und Verhaltensdaten von Nutzern weitere Unternehmenskennzahlen elementar. Sobald sich die Bewegungsdaten der Nutzer mit Unternehmenskennzahlen, wie zum Beispiel den jeweiligen Retouren aus dem CRM-System, in einem plattformübergreifenden Analytics-System verknüpfen lassen, entstehen weitere Potentiale, die bei der Ideengenerierung gewichtige Faktoren einnehmen können.
Eine mögliche Herausforderung für die Unternehmen liegt darin, sich von Experten-basierten Entscheidungen abzukehren. Zudem muss eine geeignete Prozesslandschaft geschaffen werden, die die notwendigen personellen Strukturen ermöglicht und ausreichende Budgets zur Verfügung stellt. Für alle genannten Änderungen wird in der gesamten Organisation ein Verständnis für eine langfristige und kontinuierliche Weiterentwicklung benötigt.
Sind diese Voraussetzungen erfüllt und stehen die benötigten personellen Fachkräfte zur Verfügung, kann der Erfolg der gesamten E-Commerce Plattform mithilfe der beschriebenen Vorgehensweisen signifikant gesteigert werden.
Quellen:
[1] vgl. Grollmann, Dominik (2014): Konsolidierung im deutschen E-Commerce: ’80 Prozent der Online-Händler werden nicht überleben‘, Abgerufen am 07.12.2014
[2] vgl. Heinemann, Gerrit/ Haug, Kathrin/ Gehrckens, Mathias, dgroup, Digitalisierung des Handels mit ePace, Wiesbaden: Springer Gabler, S. 105
[3] vgl. Kroll, Sonja (2014): Online-Marktplätze verlieren an Umsatz, Abgerufen am 07.12.2014
[4] vgl. Zimmer, Daniela (2014): „Ausländische Marktforscher lachen sich tot“, Abgerufen am 07.12.2014
[5] vgl. Heinemann, Gerrit (2014): Der neue Online-Handel, 5., überarbeitete und erweiterte Auflage, Wiesbaden: Springer Gabler, S. 178
[6] vgl. Heinemann, Gerrit/ Haug, Kathrin/ Gehrckens, Mathias, dgroup, Digitalisierung des Handels mit ePace, Wiesbaden: Springer Gabler, S. 109
[7] vgl. Knapp, Jake (2014): The product design sprint: setting the stage, Abgerufen am 15.12.2014
[8] vgl. Heinemann, Gerrit/ Haug, Kathrin/ Gehrckens, Mathias, dgroup, Digitalisierung des Handels mit ePace, Wiesbaden: Springer Gabler, S. 109 – 119
[9][10] vgl. Archive.org (2014): Screenshot der Startseiten von http://www.baby-walz.de
links (15. März 2011) / rechts (22.Juli 2011), Abgerufen am 22.12.2014
[11] vgl. Morys, André (2014): Relaunch: 3 kleine Tipps, die millionenschwere Probleme vermeiden, Abgerufen am 22.12.2014
[12] vgl. Krüger, Jörg Dennis (2011): Conversion booting mit Website Testing, 1. Auflage, Heidelberg: mitp, S. 153
